
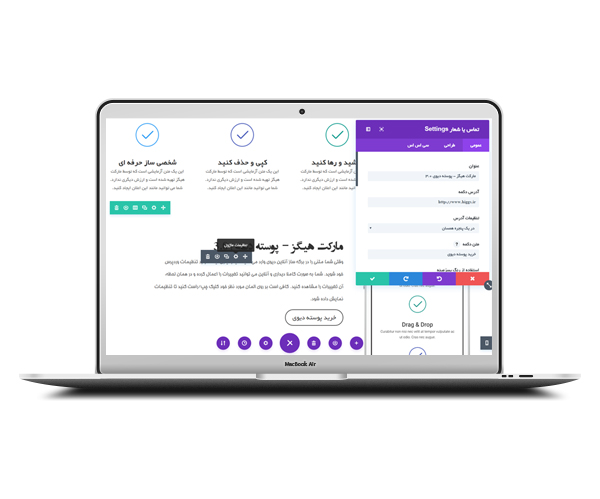
در دیوی نسخه جدید، برگه سازی دیداری به کمک شما می آید و شما می توانید از front-end به ویرایش صفحات خود، اضافه و یا حذف آن بپردازید. وقتی شما برگه سازی دیداری را فعال می کنید، دقیقا مشابه آنچه در مرورگر در حالت عادی می بینید، در برگه ساز دیداری نیز مشاهده می کنید. با این تفاوت که بعد از فعال کردن برگه ساز دیداری، شما قادر به ویرایش المان ها به صورت آنلاین خواهید بود و می توانید نتیجه کار خود و تغییرات اعمالی را به صورت آجاکس مشاهده کنید. شما می توانید بر روی المان مورد نظر کلیک راست یا چپ کرده و اندازه ها، استایل ها، فاصله ها، فونت ها، رنگ ها و … را تغییر دهید. همچنین به راحتی می توانید از تنظیمات یک بخش کپی بگیرید و در جای دیگر قرار دهید و یا المان خود را به تعداد نامحدودی کپی کنید و با استفاده از قابلیت کشیدن و رها کردن، المان ها را در هر کجای صفحه جای گذاری کنید.
مشاهده تغییرات به صورت آنلاین
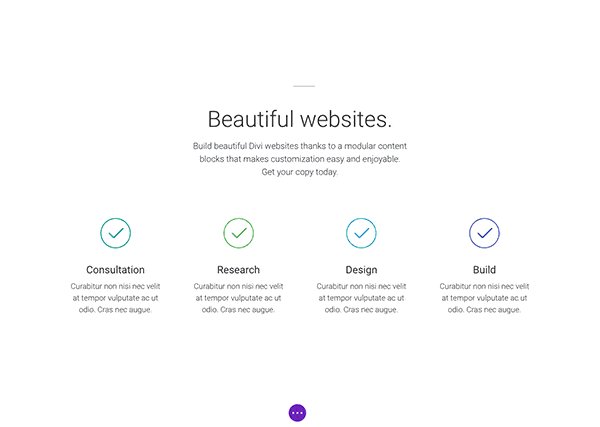
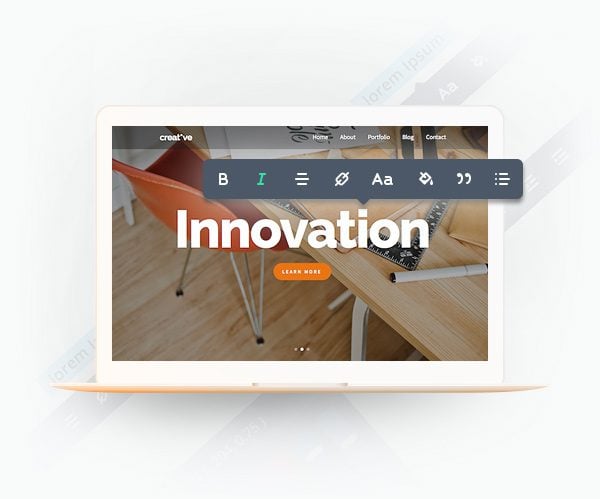
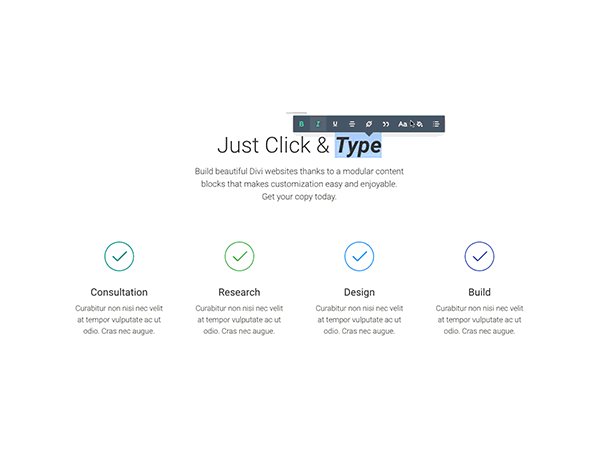
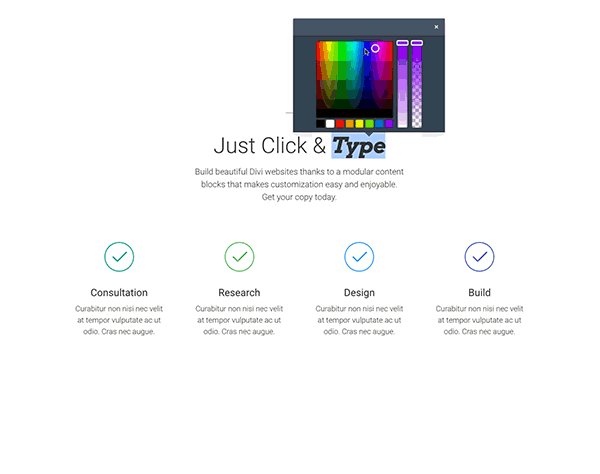
هنگامی که شما تغییراتی را در المان مورد نظر خود ایجاد می کنید، این تغییرات به صورت آنی بروزرسانی شده و به شما نمایش داده می شود. به عنوان نمونه اگر شما قصد تغییر یک متن با فونت و رنگ دلخواه را داشته باشید، از طریق برگه سازی دیداری به راحتی می توانید فونت نوشته را از بین فونت های فارسی ( اختصاصی مارکت هیگز )، رنگ ها را در قالب انتخاب گر رنگ، فاصله ها را و … را تغییر دهید و نتیجه این تغییرات را آنی همزمان با خود اکشن ها مشاهده کنید. بر خلاف همه افزونه هایی که تا کنون منتشر شده است، برگه ساز دیداری دیوی، بسیار سریع و توانمند است.

افزودن هر محتوایی به همین سادگی
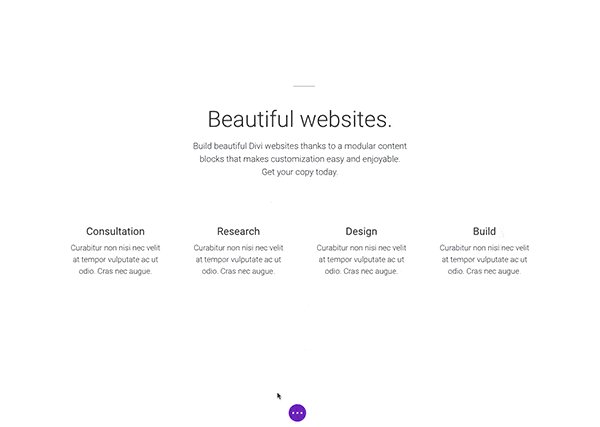
اضافه کردن محتوای دلخواه خود دیگر به این سادگی امکان نخواهد داشت. اگر شما می خواهید یک محتوایی را اضافه کنید، به سادگی با قرار دادن ماوس خود روی ناحیه مورد نظر و کلیک بر روی علامت ” + “، می توانید از +۴۰ المان و ماژول دیوی استفاده کنید. شما المان خود را اضافه کنید. دیوی به صورت خودکار، تنظیمات مورد نظر برای این المان را جستجو کرده و برای شما نمایش می دهد. حالا تعجب کردید چقدر سریع کار می کند؟! همین حالا از نسخه تست آنلاین و فارسی دیوی استفاده کنید و خود امتحان کنید!

دیوی ده ها ماژول قدرتمند و مهم را در پکیج خود جاسازی کرده است که شما می توانید به راحتی به همه آن ها دسترسی داشته باشد و شخصی سازی کنید. دیوی این امکان را به شما می دهد که از چندین نوع ماژول در کنار همدیگر و mix با هم استفاده کنید. مهم نیست شما می خواهید چه نوع وبسایتی داشته باشید، دیوی همه سایت ها شما را ایجاد می کند.
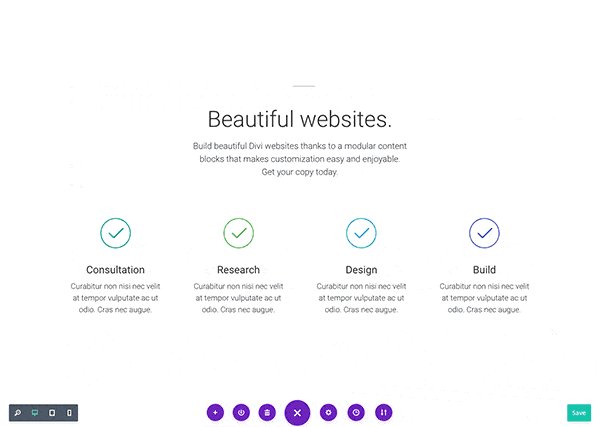
بکشید، رها کنید & کپی و حذف کنید
مطمئنا امروز اکثر قالب هایی که منتشر می شود، به نوعی حالت کشیدن و رها کردن برای ایجاد صفحات سایت خود را دارند. قالب دیوی نیز از این نمونه قالب ها عقب نمانده است. به همین خاطر، نسخه جدید قالب دیوی، علاوه بر ساخت صفحات در پیشخوان خود، آن را با حالت دیداری و front-end نیز آورده و با سرعت و قابلیت های به مراتب بیشتر از نمونه های مشابه این کار را انجام داده است. شما خیلی راحت می توانید بر روی المان خود تغییر ایجاد کنید، المان ها و حتی قسمت های ویژه آن ها را می توانید جابجا کنید، حذف کنید، کپی کرده و در جای دیگر سنجاق کنید.

کشیدن و تغییر اندازه عرض و ارتفاع
یکی از مواردی که در قالب دیوی نسخه ۳.۰ بهبود یافته است، قابلیت تغییر اندازه عرض و ارتفاع المان ها، ردیف ها و یا بخش ها می باشد. شما در برگه سازی دیداری این قابلیت را دارا خواهید بود که بتوانید عرض یا ارتفاع المان صفحه را تغییر دهید. وقتی شما ماوس را در کنار کادر المان می برید، علامتی را دریافت خواهید کرد که به شما امکان تغییر اندازه عرضو ارتفاع را مشابه همانچه در پنجره های ویندوز خود استفاده می کند، می دهد.

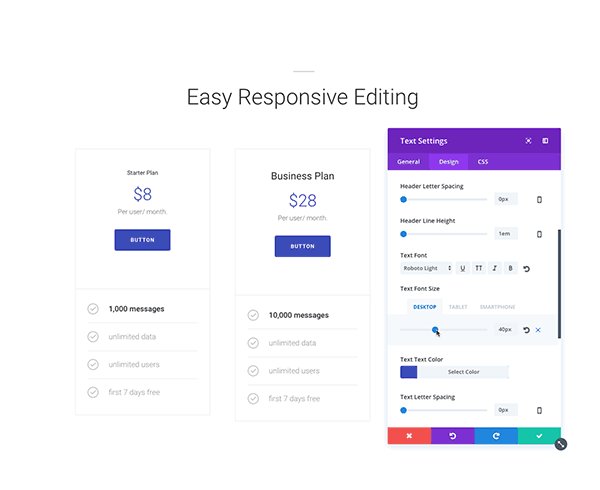
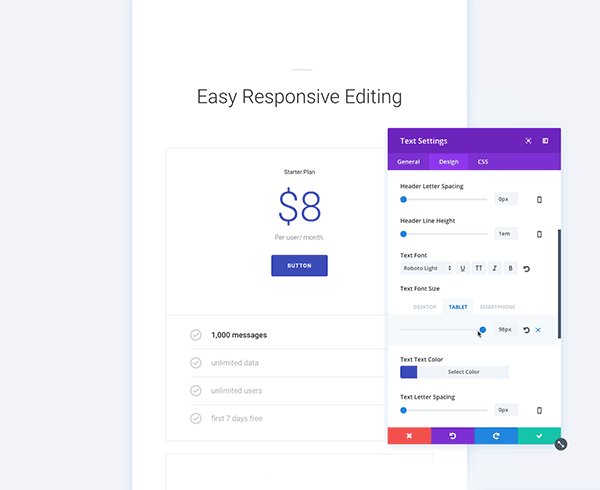
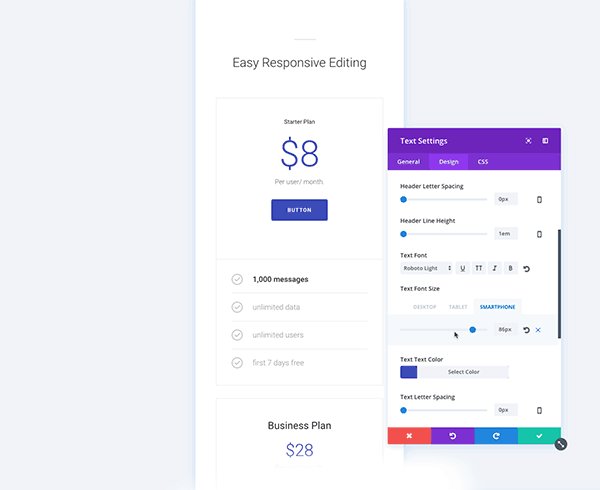
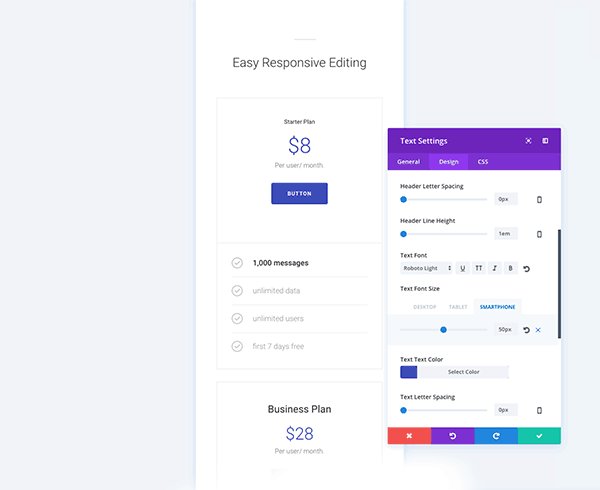
ویرایش آسان واکنشگرایی
در نسخه جدید دیوی، شما قابلیت تغییرات در حالت واکنشگرایی را خواهید داشت به گونه ای که در تبلت ها، کوشی های هوشمند، و دسکتاپ قابل مشاهده باشد. شما می توانید نما های مختلفی از المان خود را در واکنشگرایی های مختلف ببینید. همچنین دیوی این امکان را به شما می دهد تا برای هر کدام از واکشنگرایی ها، تنظیمات به خصوصی اعمال کنید. با این کار، کاربر با هر رزولوشنی که وارد سایت شما شود، با همان واکنشگرایی سایت شما نمایش داده خواهد شد.

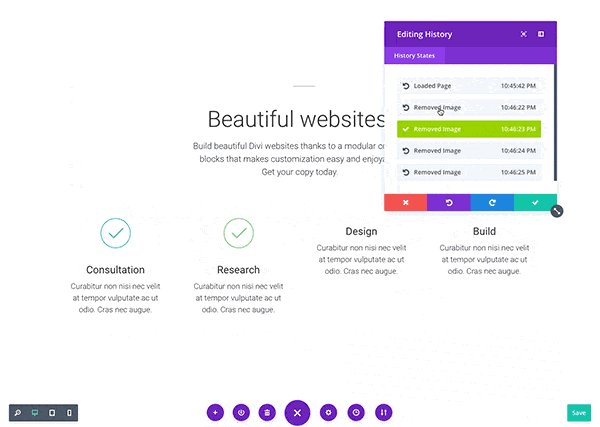
واگرد، از نو و تجدید نظر در قالب
مانند آنچه در سیستم عامل ها و یا مرورگر ها می توانید مشاهده کنید، قالب دیوی نیز از این قابلیت استفاده می کند. شاید شما بخواهید به تغییرات قبلی که اعمال کردید برای یک المان بازگردید، یا این می خواهید به تنظیمات جلوتری که اعمال کرده بودید برگردید، این ویژگی به کمک شما می آید. شما می توانید از بین تمامی نسخه های بک آپ که برای تغییرات خود ذخیره کرده اید و یا به صورت خودکار ذخیره شده است، یکی را انتخاب کنید.


































































 قالب وردپرس بازارچه | فروشگاه دیجیتالی|قالب فروش فایل
قالب وردپرس بازارچه | فروشگاه دیجیتالی|قالب فروش فایل دانلود کتاب صوتی قانون توانگری کاترین پاندر
دانلود کتاب صوتی قانون توانگری کاترین پاندر دانلود کتاب متون حقوقی مارتین هانت به زبان انگلیسی A Level and AS Level Law
دانلود کتاب متون حقوقی مارتین هانت به زبان انگلیسی A Level and AS Level Law دانلود اسکریپت ربات اینستاگرام ایزی گرام | اورجینال | راه اندازی رایگان | آموزش تصویری | نسخه نهایی
دانلود اسکریپت ربات اینستاگرام ایزی گرام | اورجینال | راه اندازی رایگان | آموزش تصویری | نسخه نهایی دانلود مجموعه تصاویر با کیفیت پرچم ایران بدون پس زمینه
دانلود مجموعه تصاویر با کیفیت پرچم ایران بدون پس زمینه آموزش ساخت متن برجسته روی کاغذ + فایل در فتوشاپ
آموزش ساخت متن برجسته روی کاغذ + فایل در فتوشاپ دانلود رایگان پکیج وکتور حرف کشیده
دانلود رایگان پکیج وکتور حرف کشیده کتاب آموزش پیشرفته متااسپلوییت
کتاب آموزش پیشرفته متااسپلوییت دانلود کتاب صوتی آفرینش فراوانی 21 روز مدیتیشن از دیپاک چوپرا
دانلود کتاب صوتی آفرینش فراوانی 21 روز مدیتیشن از دیپاک چوپرا دانلود نسخه اصلی کتاب کنزلحسینی با کیفیت بالا
دانلود نسخه اصلی کتاب کنزلحسینی با کیفیت بالا برای اولین بار آموزش انتقال عکس و ویدیو به آسانترین شیوه بین ویندوز و موبایل
برای اولین بار آموزش انتقال عکس و ویدیو به آسانترین شیوه بین ویندوز و موبایل دانلود فیلم آموزش فتوشاپ به صورت کامل به زبان فارسی بهمن رئوفی
دانلود فیلم آموزش فتوشاپ به صورت کامل به زبان فارسی بهمن رئوفی ساعت هوشمند مدل M2
ساعت هوشمند مدل M2 ساعت دخترانه 10 بند قابل تعویض
ساعت دخترانه 10 بند قابل تعویض کفش دخترانه مدل Rinko
کفش دخترانه مدل Rinko کفش مردانه Xunor(مشکی)
کفش مردانه Xunor(مشکی) دوره ی مقدماتی باینری آپشن
دوره ی مقدماتی باینری آپشن لامپ خودرو مدل Multi Color
لامپ خودرو مدل Multi Color ایردراپ کیف پول Trust Wallet
ایردراپ کیف پول Trust Wallet دانلود کتاب الکترونیکی آنچه می گوییم و آنچه بدست می آوریم
دانلود کتاب الکترونیکی آنچه می گوییم و آنچه بدست می آوریم دانلود مجموعه 14 کتاب پیشنهادی کوین ترودو
دانلود مجموعه 14 کتاب پیشنهادی کوین ترودو دانلود کتاب آموزش هاله بینی,تله پاتی,روشن بینی
دانلود کتاب آموزش هاله بینی,تله پاتی,روشن بینی دانلود کتاب صوتی عشق رقص زندگی به همراه نسخه pdf
دانلود کتاب صوتی عشق رقص زندگی به همراه نسخه pdf

